So you’ve created your super polished android application and added a navigation menu to it, so your users can go from a place to another in your application without having top jump to the main application screen. It’s great, they can now simply press the menu button, and and a little menu pops up showing them all options available in your application. You’ve obviously made sure to select the correct images, and use icons that adhere to the Android style. Great! It’s time to start testing you application in as many devices as you can, and definitely make sure it works on any of the latest devices. Until you you see yourself facing a device that looks like this:

Where is my flipping menu?
It turns out most devices now don’t even come with a menu button (iPhone’s never had them for example), and more and more, developers are being discouraged to build applications that actually rely on a physical menu button.
“So, does that mean you can’t use menu’s on your application?”
No, what it means, is that you’re now meant to use the action bar instead. A quick look on
the documentation clarified its usage and shows some examples of what your application would look like. Old school devices (pre Android 3.0) don’t support the action bar natively, and while this isn’t a major problem, you could simply end up without an action bar if you for example used “Theme.NoTitleBar” in the application context of your manifest. The scenario above would be catastrophic, since you’ve taken care of allowing your users to navigate through your application via a menu, that simply won’t exist if they don’t have a menu button, and you force the title bar to be hidden. If you then decide to show the title bar, your application’s menu will look cool(ish) on devices above API level 11.

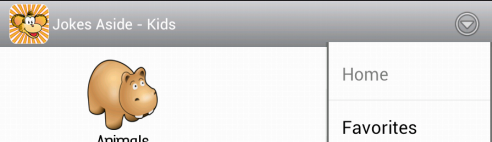
Menu items being shown as “overflow”.
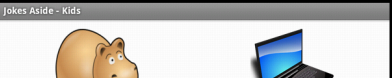
And very naff on anything else:

Menu items will be shown at the bottom, but the app name seems out of place here.
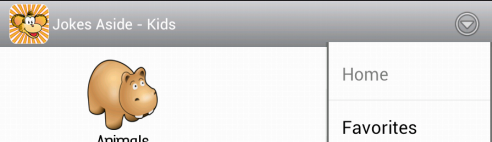
Whereas what we wanted in this case for older versions was something like:

With a menu like this:

The way around it is very simple. You can simply tell your application to use “windowNoTitle” for anything under API level 11 and to use it for anything above it.
So the trick here, is to create a custom style under values and another one under values-11. What this does, is tell the application to run the file under values-11 for anything above and including API Level 11. For anything below that, the values folder will be used instead. The styles will look something like this: values/optional_action_bar.xml
values-11/optional_action_bar.xml
As you will see, we have named it “Theme.OptionalActionBar”, but you could have named it anything you wanted. To then use it, you can simply add “android:theme=”@style/Theme.OptionalActionBar”” to your manifest (in the application tag), and your entire application will use it and “know” which custom style to use. There’s one last thing we need to do after doing this though. Remember how our action bar looked a bit funny with the overflow?

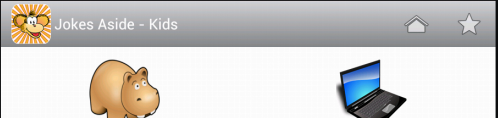
What if we told our application to add those items directly into the action bar if it has enough space? Something more like:

“Why, yes I’d like that!”
All you need to do, is modify the code on your menu.xml to have:
android:showAsAction="ifRoom"
And what this does, is basically “add a flag” to each of your menu items saying:
“If I have the space, I’ll make sure I show my icon proudly”
Your menus are now displayed correctly in new and old devices, and regardless of a menu button.

