I took it upon myself to converting a couple of my domains to use Let’s Encrypt in order to offer a secure connection to them. If you haven’t heard about Let’s Encrypt by now you’ have probably been living under a rock. If that’s the case though, have a read at this page and you’ll get up to speed with it.
Their getting started page describes the entire process of installation, but that didn’t really resonate with me. Upon some googling I found a great Digital Ocean article which made a lot more sense to me. That is an absolutely fine tutorial if you’re not using CloudFlare. If you came to this article from a Google search though, chances are you’re also using CloudFlare and are having issues like some of the following:
- Failed authorization procedure
- The following ‘urn:acme:error:unauthorized’ errors were reported by the server
- urn:acme:error:unauthorized :: The client lacks sufficient authorization ::
Hopefully this article will show you how to get that nice green padlock showing on your website. Props to the article on Cloudflare’s support page that took me halfway the process.
Install the dependencies
I usually SSH to my server to get these things done, but this step may vary if you access your server differently.
On your terminal start by installing EPEL (Extra Packages for Enterprise Linux) repository:
sudo yum install epel-release
Then install GIT. We will use it to get the latest version of the Let’s Encrypt Client.
sudo yum install git
Download and install Let’s Encrypt Client
Start off by cloning the repository and then saving it to /opt/letsencrypt. Feel free to save it elsewhere but /opt is a good location for third party packages.
sudo git clone https://github.com/letsencrypt/letsencrypt /opt/letsencrypt
Generate a new SSL certificate
cd /opt/letsencrypt
This is where we go differently from the Digital Ocean article as we will generate our SSL certificate using the webroot option.
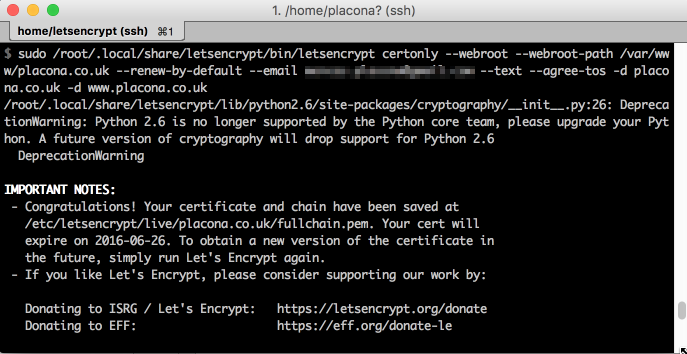
sudo /root/.local/share/letsencrypt/bin/letsencrypt certonly --webroot --webroot-path /var/www/placona.co.uk --renew-by-default --email my_email.com --text --agree-tos -d placona.co.uk -d www.placona.co.uk
We’ve used the following flags for this setup.
-webroot-pathis the directory on your server where your site is located. This is not your webserver’s root directory but your website’s-renew-by-defaultselects renewal by default when domains are a superset of a previously attained cert-emailis the email used for registration and recovery contact.-textdisplays text output-agree-tosagrees to Let’s Encrypt’s Subscriber Agreement-dspecifies hostnames to add to the SAN. You can specify as many domains and subdomains as you need here as shown above
After you run that you should get a message saying your certificate chain has been saved.

Apparently I also need to read about upgrading Python on Centos without breaking everything
Setting up the SSL certificate with Apache
With your certificate created it’s time to tell Apache that you want it to use that. On terminal run:
sudo ./letsencrypt-auto --apache -d placona.co.uk -d www.placona.co.uk
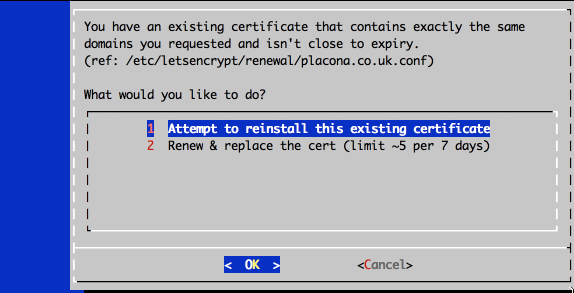
And you should get a screen that looks like this:

Apache still doesn’t know about this new certificate but we’re about to change that by selecting option 1 and on the subsequent screen choosing whether we want to make HTTP required or optional. I chose Secure here as I want all of my requests to be redirected to HTTPS.
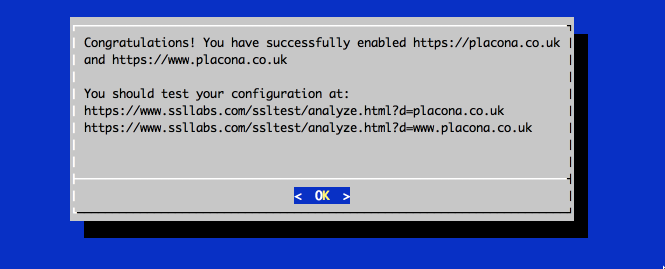
You should then end up with a confirmation screen that tells you to check that your certificates are correctly installed. This procedure will have modified your httpd.conf file to add redirects so all requests that are non HTTPS are now redirected to be HTTPS.

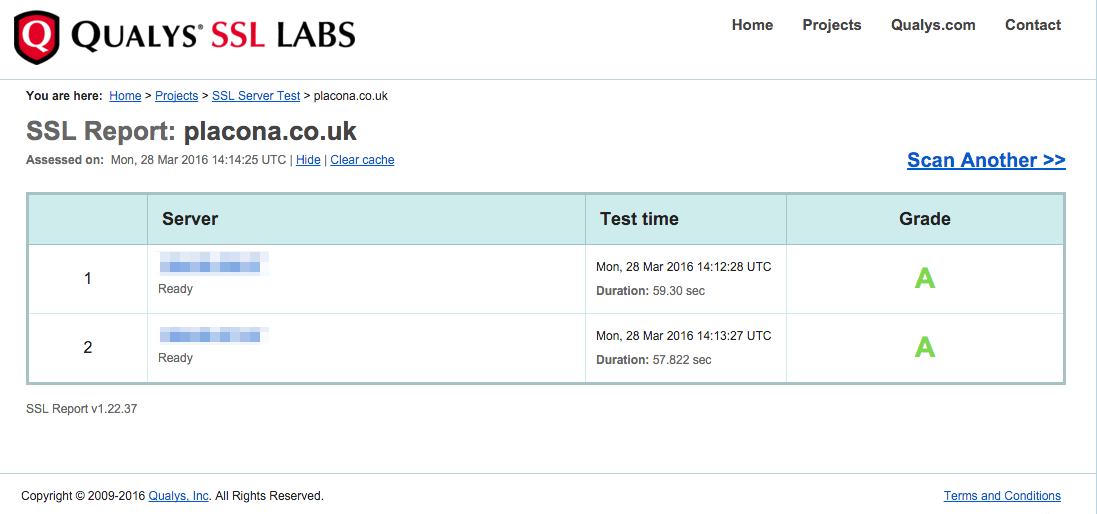
Go ahead and hit those URL’s and you should see that they both get a grade A pass.

Updating Cloudflare
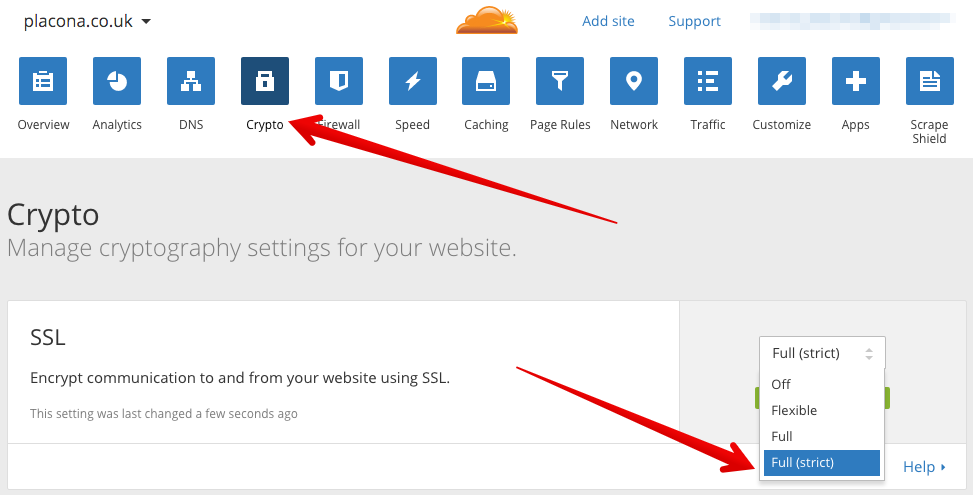
We need to tell CloudFlare that we now have an SSL certificate and want the communication to our website to use it. On CloudFlare’s dashboard for your chosen website choose Crypto and under SSL choose Full (Strict). You will probably want to use Flexible here if during the previous step you chose HTTPS to be optional.

At this point you should be done and your website should be showing a nice green padlock on the URL bar.
Unless…
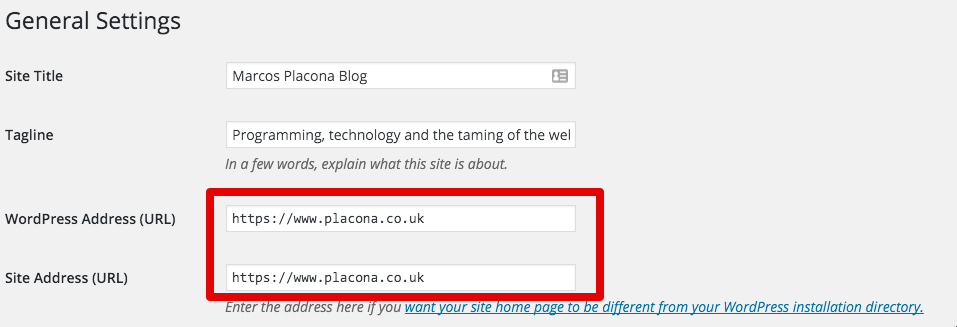
You’re using WordPress. In this case you will also want to update it so the URL is always HTTPS. You can do that by going into WordPress Admin, and then navigating to Settings > General.

And that will make sure every image and every URL on your WordPress site is served via HTTPS.